Remix IDE 및 WELLDONE 코드를 사용한 인스턴트 코딩
브라우저 기반 Remix IDE와 WELLDONE 코드 플러그인을 결합하면 로컬 설정이나 설치 없이 Sui 앱을 빌드할 수 있습니다.

Sui 에 익숙하지 않은 빌더는 개발 환경을 구성하기 전에 한 번 사용해 보는 것이 좋습니다. Remix IDE와 웰던 코드 플러그인을 결합하면 브라우저 창에서 Sui 네트워크용 앱을 바로 제작할 수 있습니다.
스마트 컨트랙트 개발을 위한 웹 기반 통합 개발 환경(IDE)인 Remix는 초보자부터 전문가까지 모든 지식 수준의 빌더를 지원합니다. 로컬 호스트에 연결할 수 있는 기능을 포함해 설치된 IDE에서 기대할 수 있는 모든 기능을 제공합니다. 하지만 리믹스는 이더리움과 솔리디티 프로그래밍 언어를 지원하기 위해 리믹스 프로젝트에서 만들었습니다.
Sui 에서도 이와 비슷하게 쉽게 시작할 수 있는 환경을 만들고자 Remix의 플러그인 기능을 활용하여 WELLDONE 코드를 만들었습니다. 이 플러그인은 Remix에서 Sui 및 Move 프로그래밍 언어에 대한 지원을 생성합니다.
Remix는 빌더가 빠르게 코딩할 수 있도록 설계되었지만 Sui 에 맞게 구성하려면 몇 가지 초기 설정을 수행해야 합니다.
웰던 코드 설정
Sui 에서 플러그인으로 빌드를 시작하려면 브라우저에 Remix IDE를 로드하고, 웰던 코드 플러그인을 설치하고, 웰던 월렛을 설치하는 세 가지 작업을 수행해야 합니다. Remix IDE에 익숙하지 않다면 프로젝트 웹사이트를 방문하여 문서와 옵션을 살펴보는 것이 좋습니다. 그러나 직관적인 기본 작업 공간을 제공하는 Remix IDE로 바로 이동할 수도 있습니다.
또한 크롬 브라우저 확장 프로그램으로 설치되는 웰던 월렛이 필요합니다. Chrome 웹 스토어에서 WELLDONE 지갑 페이지로 이동하여 버튼을 클릭하여 확장 프로그램을 설치합니다. 지갑에서 기존 지갑을 가져오거나 새 지갑을 만들어야 합니다. 지갑 인터페이스에서 오른쪽 하단에 있는 설정 아이콘을 클릭한 다음 개발자 스위치를 활성화합니다.
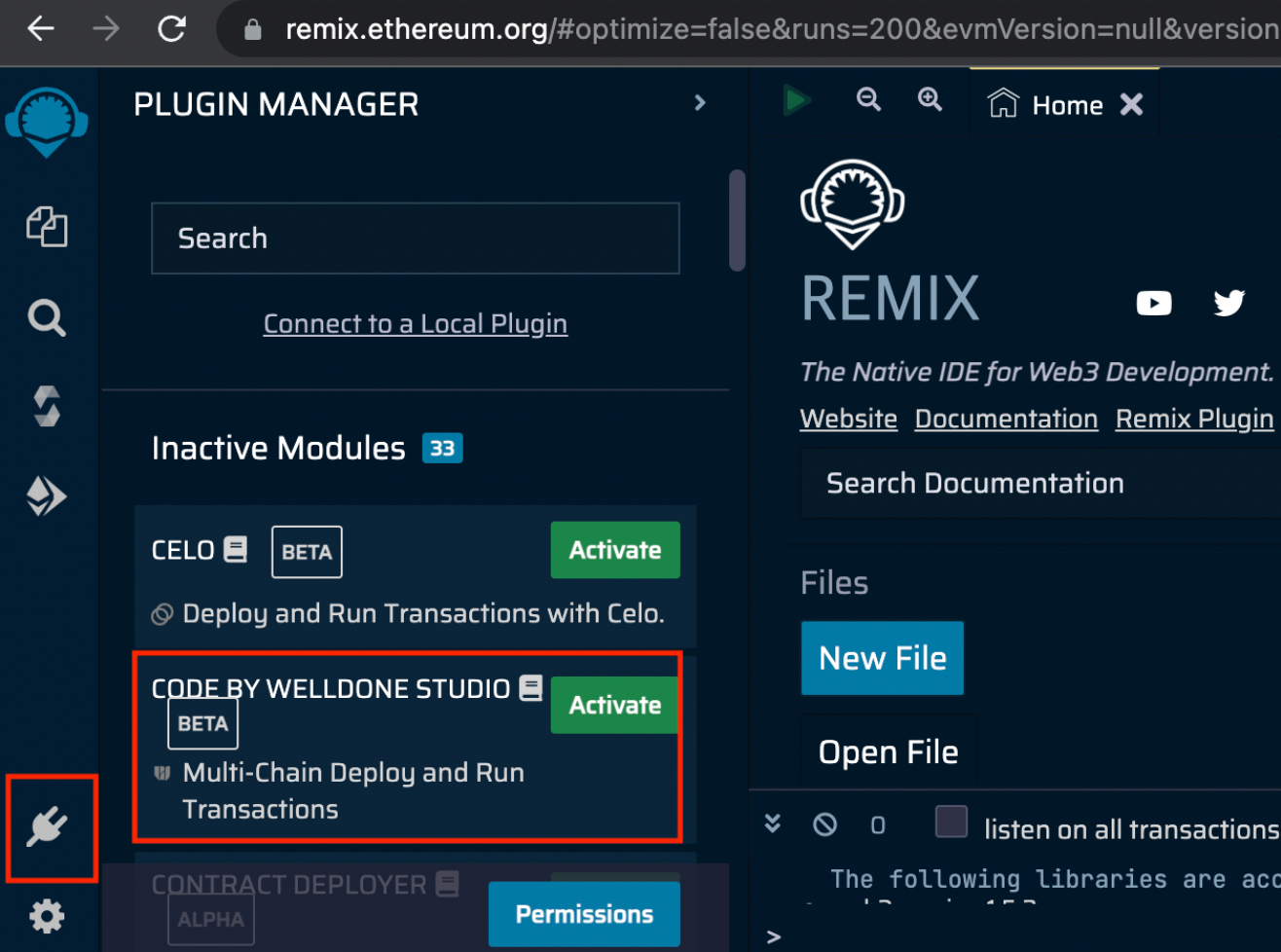
Remix IDE 인터페이스로 돌아가면 이제 WELLDONE 코드 플러그인을 설치할 준비가 되었습니다. Remix IDE 인터페이스의 왼쪽 하단에 있는 플러그 아이콘을 클릭한 다음 검색창에 "Code by WELLDONE Studio"를 입력하기만 하면 됩니다. 또는 사용 가능한 플러그인을 스크롤하여 WELLDONE Code 항목을 찾을 수도 있습니다. 항목을 찾으면 활성화 버튼을 클릭합니다.

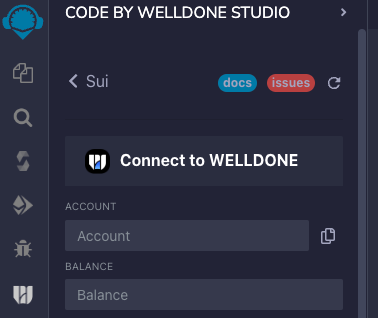
웰던 코드가 활성화되면 Remix IDE의 왼쪽 여백에 새 아이콘이 표시됩니다. 아이콘 위에 마우스를 가져가면 툴팁에 웰던 코드가 표시됩니다. 이 아이콘을 클릭한 다음 표시되는 블록체인 목록에서 SUI (MoveVM)을 클릭합니다. Sui -특정 설정이 표시된 새 패널이 열립니다. 웰던에 연결 버튼을 클릭하면 지갑에서 연결을 승인할지 묻는 메시지가 표시됩니다.

Remix IDE와 웰던 코드 플러그인을 설정한 후 Sui 네트워크에서 프로젝트 생성을 시작할 수 있습니다.
프로젝트 만들기
Sui 의 스마트 컨트랙트는 Move 프로그래밍 언어의 변형을 사용합니다. 웰던 코드 플러그인이 포함된 Remix IDE는 코딩하는 동안 구문을 강조 표시하고 입력할 때 코드 완성 제안을 제공합니다. 숙련된 빌더라면 바로 스마트 컨트랙트 작성을 시작할 수 있습니다.
하지만 신규 빌더도 쉽게 사용할 수 있도록 웰던 코드를 설계했습니다. 버튼 하나만 누르면 샘플 코드를 불러와 자동으로 모듈 구조를 설정하고 프로젝트를 부트스트랩합니다.
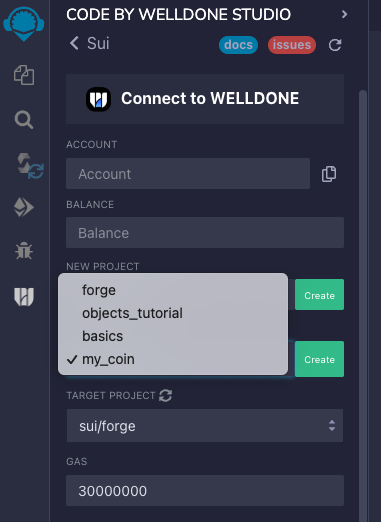
Remix IDE 오른쪽에 있는 Sui 제어판에서 템플릿 선택을 선택합니다. 템플릿을 선택한 다음 만들기를 클릭합니다. 결과 파일을 빌드하려는 프로젝트에 맞게 편집할 수 있습니다.

새 프로젝트 필드에 이름을 입력한 다음 만들기를 클릭하면 새 프로젝트를 쉽게 시작할 수 있습니다. 그러면 아래와 같이 Move 모듈 구조가 생성됩니다.
sui
└── <YOUR_PROJECT_NAME>
├── Move.toml
├── Move.lock
└── sources
└── YOUR_CONTRACT_FILE.move
물론 위의 기능을 사용하지 않고도 Move 프로젝트를 직접 만들 수 있습니다. 하지만 프로젝트는 반드시 sui 디렉터리에 Move 모듈을 빌드하고 배포합니다.
게시 대상 Sui
웰던 코드는 Remix IDE를 활용하여 코드를 테스트하고 증명할 수 있으며, Sui 네트워크에 모듈을 컴파일하고 게시할 수도 있습니다. 앱이 준비되면 대상 프로젝트 필드에서 프로젝트 이름을 선택하고 컴파일 버튼을 클릭합니다.
Remix가 프로젝트 컴파일을 완료하면 컴파일된 바이너리 파일이 sui/<YOUR_PROJECT_NAME>/out 디렉터리를 선택합니다. 이 시점에서 인터페이스에서 배포 버튼이 활성화됩니다. 모듈을 게시하려면 이 버튼을 클릭합니다.
원활한 코딩
Remix IDE는 유능하고 강력한 개발 환경으로, WELLDONE 코드 플러그인과 함께 사용하면 Sui 에서 원활하게 작동합니다. 모두 브라우저 기반이므로 로컬에 Sui 을 설치하고 환경을 설정할 필요가 없습니다. Sui 를 사용해보고 싶은 빌더는 기능을 쉽게 살펴보고 더 나아갈지 여부를 결정할 수 있습니다.
또한 새로운 빌더가 시작하는 데 도움이 되는 도구를 통해 플러그인을 초보자 친화적으로 만들었습니다. 하지만 숙련된 빌더도 Remix 환경에서 쉽게 작업할 수 있습니다.
저희는 필수 도구를 개발하고 신속하게 배포할 수 있도록 제공함으로써 Sui 생태계에 대한 기여를 계속할 것입니다.



